Update 21-11-2018: As documented on the pnpm FAQs, a simpler way to use pnpm is to use the “–shamefully-flatten” flag. This will create a flat node_modules structure similar to npm and yarn.
The instructions below are relevant if you do not want to use the “–shamefully-flatten”, but be aware that you will end up modifying the package.json file.
UPDATE: Unfortunately all images for this post were lost when I had to migrate the content of the blog. Hope you still find this post useful
Original Post
About 2 weeks ago, I published a blog post on how to use pnpm with SPFx 1.6.0 and the required steps to have a working solution.
Today, I was reviewing the comments and noticed someone was having issues with SPFx 1.7.0, so decided to give it a go.
Disclaimer: tested on Windows 10 only, using SPFx 1.7.0.
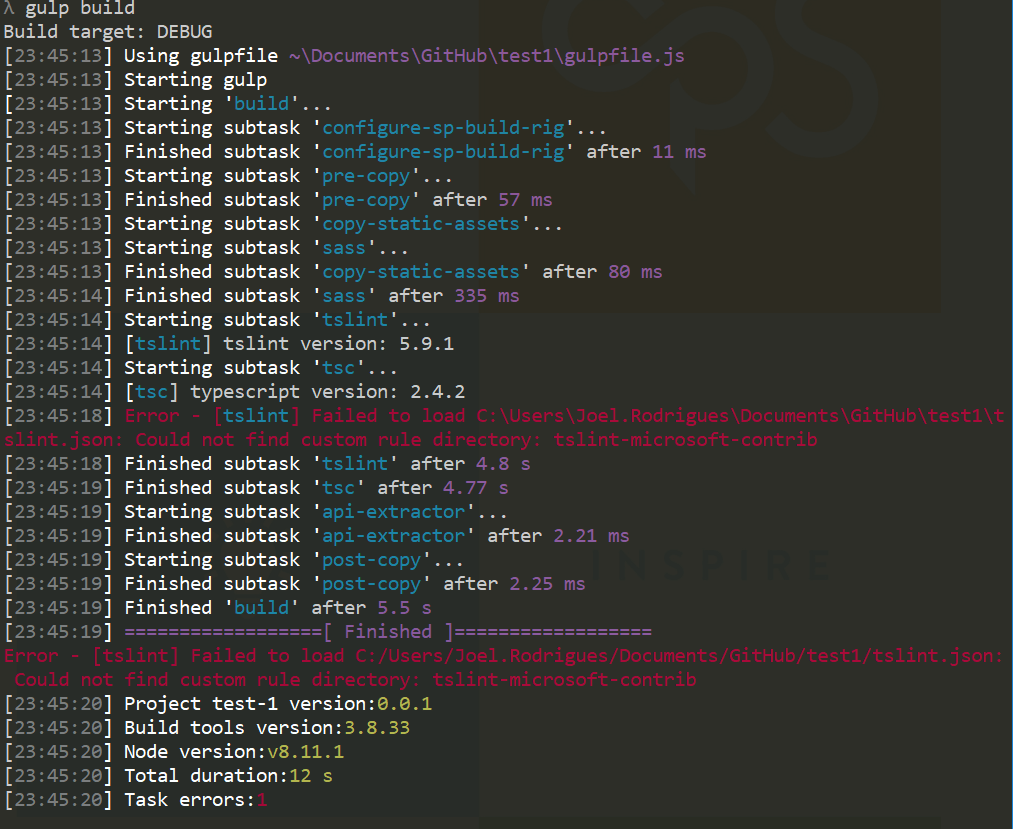
When you scaffold a new SPFx 1.7.0 project using pnpm, you will get the following error when trying to build it
Inspecting the tslint.json file made it clear that there was some changes between SPFx 1.6.0 and 1.7.0:
SPFx 1.6.0
SPFx 1.7.0
Opening the base-tslint.json file referenced, we can see tslint-microsoft-contrib under rulesDirectory.
Taking the same approach as per the article for SPFx 1.6.0, I installed the following modules
pnpm i tslint-microsoft-contrib@5.2.1 -DE
pnpm i tslint@5.9.1 -DE
pnpm i typescript@2.4.2 -DEAnd voilà, the project is now building without errors