The latest feature update to Windows 10 is packed with great updates. And there is one that I was particularly waiting for: WSL2. It allows you to run Linux on Windows and take advantage of its incredibly fast performance for SharePoint Framework (SPFx) solutions.
(The performance of SPFx development was something that I always wished could be improved. I even looked at using pnpm in the past with previous versions of SPFx to try to speed things up. In case you are still using SPFx 1.6.0 or 1.7.0, you can read more here and here)
In this blog post I will give you a step-by-step guide to help you configure WSL2 for SPFx development. If you spot that something is missing, please provide feedback.
Windows version requirements
WSL2 was initially introduced for version 2004, but support for earlier versions was later added. Ensure you are running Windows 10, Version 1903, Build 18362 or higher.
Windows Terminal
You don’t have to install it, but it’s a great tool and you definitely should. It is also super easy to customise and make it look the way you always wanted a terminal to look like. And it’s now in version 1, so you can expect a stable experience.
You can easily install Windows Terminal from the Microsoft Store.

Install WSL2
Follow the setup process as provided in the official documentation and ensure you set version 2 as the default at the end.
https://docs.microsoft.com/en-us/windows/wsl/install-win10
Note: if you find any errors, open the link provided with the error as it will guide you through the solution.
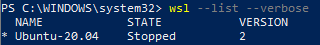
At the end, it should look similar to this:

Make it a pretty prompt
This step is only relevant if you have installed Windows Terminal as suggested. If you haven’t, go and get it!
Follow the instructions on the following link as it contains the steps to customise PowerShell and WSL
After you have done this, open Ubuntu on Windows Terminal to confirm it has the expected look. Mine just looks like this.

The next steps will be completed within Ubuntu/WSL so don’t close the terminal.
Install NVM (Node Version Manager)
We will use NVM to install and manage multiple versions of node.js. NVM makes the process of switching between node versions really simple.
Full instructions to install are available here: https://github.com/nvm-sh/nvm
And ensure that you check the Troubleshooting on Linux section if you get any issues.
Install nodejs using NVM
We will install version LTS v18.x of node.js as this is the highest supported version for SPFx development. You can find a great blog post here with the supported versions for each SPFx version.
We will use latest version 18.x.x, so simply run:
nvm install v18
nvm use v18
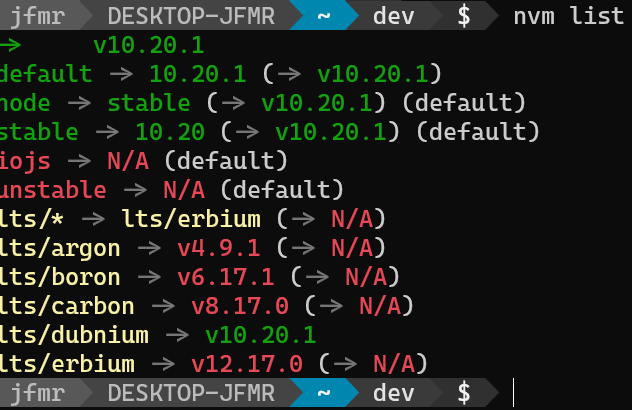
Now run nvm list, and you should see something similar to this

Install compiler tools
This is required for generating the dev certificate with gulp trust-dev-cert later on! Don’t skip it!
sudo apt-get install build-essential
Setup SPFx dev environment
We are simply going to install the required global packages for SPFx development. Keep an eye on performance as SPFx packages should install on WSL2 a bit faster than on Windows.
npm install -g yo gulp
npm install -g @microsoft/generator-sharepoint
Trust SPFx dev certificate
In this step, we are going to create a certificate in Linux and install it on Windows . This is to allow your browser (on Windows) to trust SPFx localhost from Linux.
Create a sample SPFx project and install node modules with npm install.
Next run gulp trust-dev-cert to create the dev certificate
We now need to ensure that Windows can trust the certificate generated in Linux. Otherwise, you will see an unsafe page warning in the browser and face problems loading your solution.
In Linux, go to the directory where the certificate is created
SPFx V1.12.1 and later versions
With SPFx V1.12.1 there were changes to how the dev certificate is handled. Check out the details and set up instructions in this great post from Don Kirkman:
Don Kirkham – Developer Certificate changes in SPFx v1.12.1
The blog post provides detailed instructions, but in summary…
The certificate is now located within the folder /home/username/.rushstack/rushstack-serve.pem. To install the certificate, open Certificate Manager in Windows and import the certificate into Trusted Root Certification Authorities.
Prior to SPFx V1.12.1
cd /home/{username}/.gcb-serve-data/
Now we are going to install the certificate on Windows. There must be lots of ways to do this, but I found this one to be the simplest.
Open the folder using folder explorer from Windows. Yes, you can use Windows explorer to open WSL directories. How cool is that!
explorer.exe .
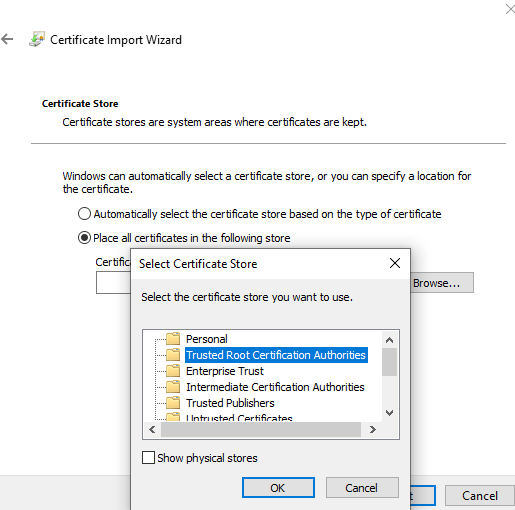
Double-click on the gcb-serve.cer certificate file and click on the Install Certificate... button at the bottom.
Select Current User and then the second option to select the store. Select Trusted Root Certification Authorities and finish the process.

You can now run the task gulp serve and serve the files from your localhost on Linux to your browser on Windows! Give it a try to ensure all was setup correctly.
First time Git setup
We need to set some things up to ensure that Git plays nicely.
Open the GitHub website settings page and check the no-reply email for your account
It should be something with the following format: {ID}+{username}@users.noreply.github.com
Now set the following configurations (using your display name and no-reply email)
# Setup you identity to be used on commits
git config --global user.name "John Doe"
git config --global user.email {ID}+{username}@users.noreply.github.com
# Additional settings when working with both Linux and Windows
git config --global core.filemode false
git config --global core.autocrlf true
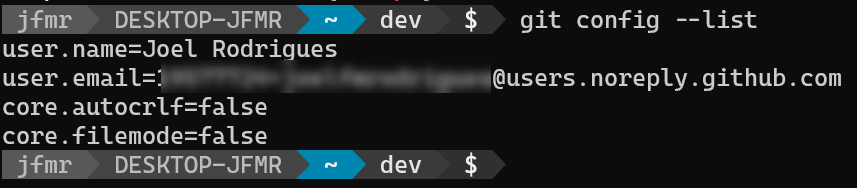
Run git config --list to validate the settings

Azure DevOps
This step is only required if you will also use Azure DevOps repositories. If that is not the case, jump to the next step.
In order to clone Git repositories from Azure DevOps, we are going to use SSH (not HTTPS). This will be done by sharing an SSH key between Windows and WSL.
To share SSH keys between Windows and WSL 2, follow the steps of this blog post:
Sharing SSH keys between Windows and WSL 2 – Windows Command Line
You now have the public key that you need to import into Azure DevOps so copy it to the clipboard. To copy the value of the SSH public key, you can follow the instructions provided by GitHub as they are very similar: Adding a new SSH key to your GitHub account
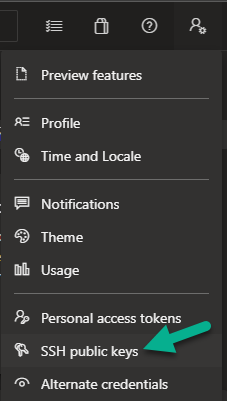
Head to your DevOps portal, and select SSH public keys from the user settings menu.

Add a new key by giving it a meaningful name and paste the public key string previously retrieved.
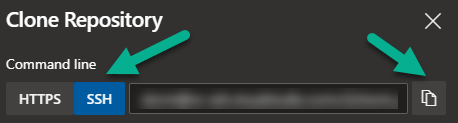
At this point all the configurations are done and you can clone a repository in WSL by using the SSH string provided.

In WSL, simply do:
git clone {your-SSH-string-here}
The first time you clone a project you will see a warning like the below:
The authenticity of host ‘vs-ssh.visualstudio.com (XX.XX.XXX.XX)’ can’t be established.
RSA key fingerprint is SHA256:XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX.
Are you sure you want to continue connecting (yes/no/[fingerprint])?
Please type ‘yes’, ‘no’ or the fingerprint:
You can simply type ‘yes‘ to continue and add the host to the list of known hosts.
Using VS Code
Ensure you have VS Code installed on Windows and using the Remote – WSL extension.
In Linux/WSL2, go to the root directory of your SPFx solution and open code in the current directory
code .
This will open the solution remotely from WSL2 in VS Code. I suggest you always open the solution in VS Code this way to ensure that you always get the code from WSL. The Remote – WSL extension at the bottom right corner should look similar to this.

Next, go to the extensions tab and install the extensions that are missing in WSL. They will have an install button next to it.

Some extensions may request additional configurations once installed. Check VS Code notifications for new messages and follow any suggested steps as appropriate.
Play with it!
Very important: make sure you do everything in the ~ folder and not within /mnt/c as this is where you will take advantage of the performance benefits.
Everything should now be configured and WSL2 is ready for your SPFx solutions. You can now install any additional tools you may like and start playing with it.
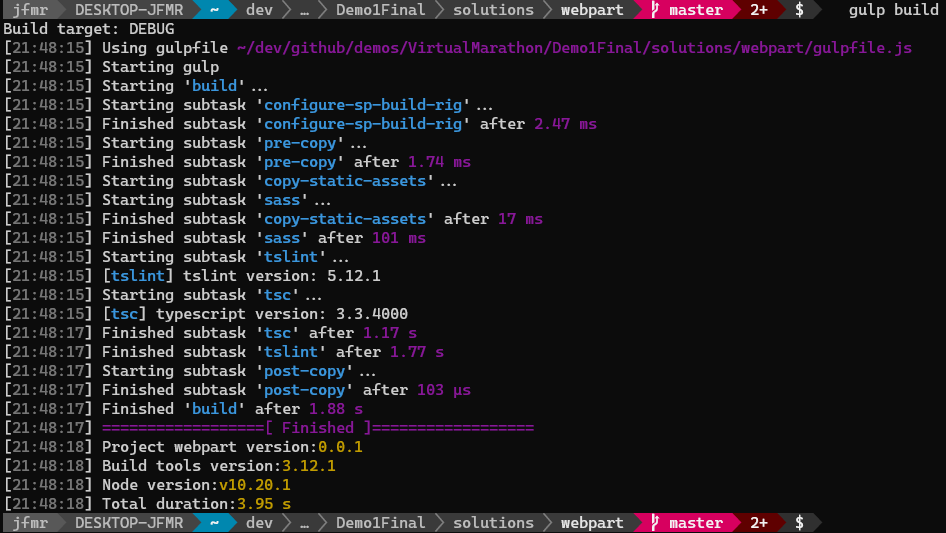
As you can see from the following image, performance can be significantly better. npm install is also noticeably faster. It only took about 25 seconds to install the packages of an SPFx solution with no JavaScript framework in WSL2.

Backup
After you finish the setup, it’s probably a good idea to backup the configuration. If something goes wrong later, you won’t have to do all of this again.
This great article contains all the information you need to backup and restore. In summary, run the following commands in PowerShell to create a backup:
wsl --list # to get the name of the version
wsl --shutdown
wsl --export <Image Name> <Export location file name.tar>
# example
wsl --export Ubunto-20.04 C:\Ubunto_backup.tar
Great article. Really informative.
Little correction needed. Under “Using VS Code” section you wrote Remove-WSL extension instead of Remote-WSL.
Thanks!
It was very helpful, I remember I tried this before the WSL2 and I didn’t have luck, but now it’s working perfectly.
awesome tutorial as always 🙂
I am using this to develop a gastby site on windows 😉
One question, do you know how can we mount that linux home folder into windows? thanks
Hi 🙂
Not exacly sure…try this: \\wsl$\Ubuntu-20.04\home\
Not sure if this will fit your needs, but you can also try going into the linux folder and run “explorer.exe .” This will open the linux folder in the Windows file explorer and you can then pin the folder to the Quick access list
no worries forget about this. Just runing [explorer.exe .] solved my problem 🙂
A good guide but I had lots of teething issues particularly:
“code .” not working in ubuntu (Tip: reinstall VSCode)
“gulp trust-dev-cert” not working for v12.1 (see https://www.donkirkham.com/blog/spfx-dev-cert/ which was very helpful.
I also massively recommend following this tutorial (note: bits of it are outdated e.g. the ZSH config so dont get discouraged if things break) https://www.youtube.com/watch?v=s3kSHcB7D2I&t=1s
I spent about 4 hours of a sunday evening setting all this up, but hopefully will reap the benefits over the coming months
Thanks again!
Thanks for the feedback and for providing additional links!