The latest release of PnPjs contains 4 new methods. They allow you to copy and move, files and folders, to a different folder on the same or a different site collection. And they are incredibly fast!
Continue reading “Copy and move SharePoint documents/folders using PnPjs”SPFx Workbench Customizer
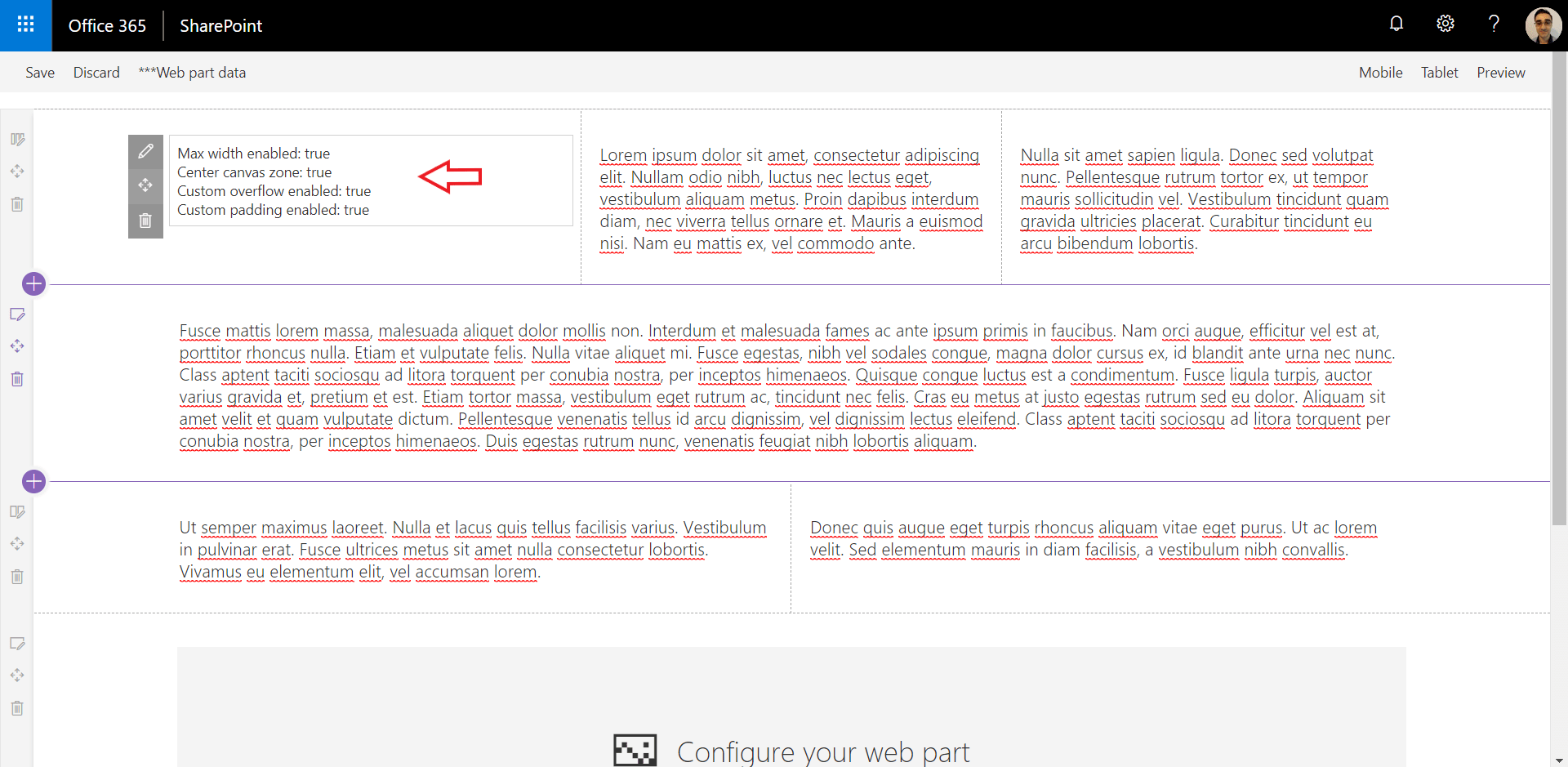
With SharePoint Framework, Microsoft also introduced a really good development story for creating custom web parts: the Workbench page.
This page is not only available when you are developing solutions locally, but also on a SharePoint site. This gives you the option to access data on a SharePoint site from code running on your machine. Let’s be honest, it’s great!
Unfortunately, the Workbench page also has some limitations for some development scenarios. One of them is, in my opinion, how the overall page styles differ from a normal modern SharePoint page.
Continue reading “SPFx Workbench Customizer”SPFx solution using PnPjs for Project Online REST API
If you know me or follow me on Twitter/LinkedIn, you must have realized by now how much I like the PnPjs library. Enough to venture myself to speak about it on 3 SharePoint Saturday events last year. The library has packages for SharePoint and Graph endpoints and can be easily used on SPFx solutions. But if you need an SPFx solution that consumes Project Online API, what options do you have?
Kudos to Paweł Hawrylak who started creating the Project module for PnPjs and currently already offers support for a wide range of endpoints. The module is currently in a dev branch and requires additional work and testing, but it’s already a phenomenal effort.
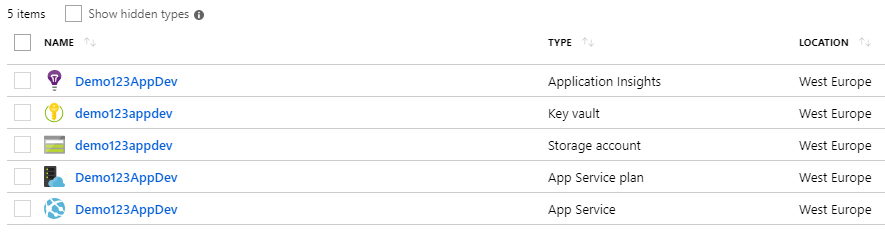
This blog post will cover the required steps to generate a local PnPjs Project package to consume Project Online REST APIs and create an SPFx web part that uses it.
Reusable ARM template for Web Application
SharePoint Framework is the new King of enterprise solutions. Since version 1.4.1, it allows you to easily connect to APIs secured with Azure Active Directory.
As a SharePoint developer, you will likely have to create Azure Web Apps or Functions to be consumed by your SharePoint Framework application. So why not use an ARM template for common scenarios?
The following ARM template will, hopefully, come in handy and save you some time.
Resources from my session at SPS Leicester 2018
Last weekend, I had the pleasure of speaking at SharePoint Saturday Leicester (SPS Leicester). Very well organized event and with a good number of attendees, especially considering that it was the first event.
You can find the slides from my presentation below.
Continue reading “Resources from my session at SPS Leicester 2018”PnP PeoplePicker reusable control disabled
The PnP PeoplePicker reusable control is one of the amazing reusable controls available from the open-source @pnp/spfx-controls-react project. You can easily include it in your SharePoint Framework projects. Unfortunately, and at the moment, there is a bug that prevents you from completely disabling the control.
Continue reading “PnP PeoplePicker reusable control disabled”SPS Barcelona – Resources from my session
Had an amazing time at SharePoint Saturday Barcelona (SPS Barcelona) last weekend! The event was very well organized and full of really nice sessions to attend. Really hope that everyone who attended had a great time.
You can find the slides from my presentation below.
Continue reading “SPS Barcelona – Resources from my session”PnP TaxonomyPicker reusable control as a required field
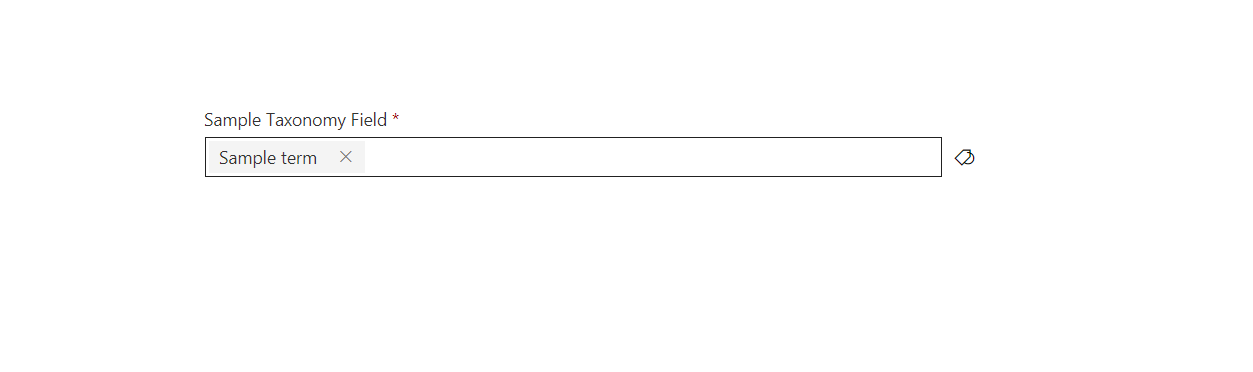
The PnP TaxonomyPicker reusable control doesn’t have a property to let you mark the input control as a required field on a form, but fortunately, this can be easily addressed.
If you have used the PnP TaxonomyPicker reusable control before, you may have noticed that it doesn’t have a property to make it required, nor does it have a property that lets you add a custom CSS class to it. The problem is that your other required input controls on the form will have a ‘*’ after the label, but not the TaxonomyPicker controls.
But there is a very simple way to solve this because the control also has a Label control, so we can mimic the styles from other Office UI Fabric input controls.
Continue reading “PnP TaxonomyPicker reusable control as a required field”PnP reusable controls, property pane controls, and PnPJS library
If you are a SharePoint developer creating SPFx solutions, you must have heard about the PnP reusable controls and PnPJS library. They help you accelerate the development of custom solutions by providing tools that help you overcome common problems/requirements.
Continue reading “PnP reusable controls, property pane controls, and PnPJS library”The time has come to create my own blog
After seriously considering the idea multiple times over the last years, I have finally decided to create my own blog. The idea of not having the time to regularly create new content put me off before, but not this time. This time I had to do it, no matter what!
Continue reading “The time has come to create my own blog”